We have a few clients that are currently building web applications and their main marketing websites from scratch. In some cases, they’re not using any frameworks or templates to build from (which is totally acceptable). If you’re doing something similar, be sure to use this cheat sheet to sanity check the HTML template you’ve created.
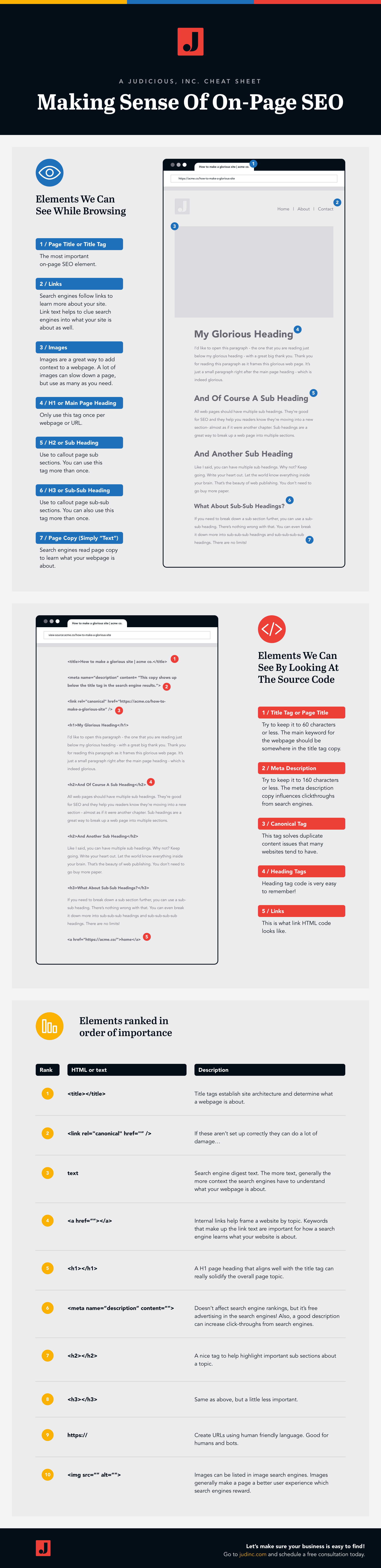
What’s In This Cheat Sheet?
This cheat sheet provides the HTML code you should be aware of if you’re building a website or if you’re conducting an SEO audit of your website.
Things To Look Out For:
- Duplicate title tags. The absolute worst SEO boo-boo. If all your pages are titled the exact same way, the search engines will think every webpage is about the same thing.
- Canonical mayhem. Always check an obscure variant webpage that doesn’t exist (like www.yourwebsite.com/?=asdf) to see if the canonical tag is pointing to the correct URL (meaning NOT www.yourwebsite.com/?=asdf).
- More than one H1 Heading tag per webpage. Just have one and the copy should be pretty similar to the title tag copy for that webpage.
- Skipping heading tags. For example, some sites will use an H1 heading for the main page heading, and then skip H2 heading tags and use H3 instead. Stay logical.
- No text-based link navigation. Search engines use text-based links to understand what your site is about.
- Charset Tag. This is an easy one to skip if you’re building a website from absolute scratch. Here’s a guide to how to use that tag. It is critical that you include this tag on EVERY WEBPAGE.
Do You Need Your Website or Application Audited?
Feel free to schedule a call with us below. We typically work with startups or companies building new sites and consult them on how to SEO their properties as they are building them (or even right after launch). We run thorough audits multiple times a week to make sure nothing is getting looked over. This ensures that as the website is being built, things that are easy to solve early on, get fixed right away (instead of becoming a big development problem months down the line).